当使用input[type=file]上传图片功能时,通常有些问题。简要记录。
html5上传类型
1 | <!-- html5上传 --> |
获取方式
window.URL || window.webkitURL
Window.URL 属性返回一个对象,它提供了用于创建和管理对象URLs的静态方法。它也可以作为一个构造函数被调用来构造 URL 对象。
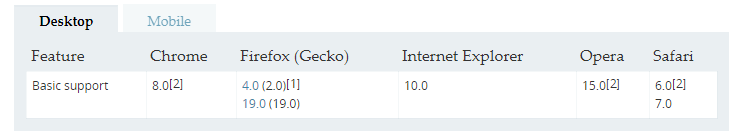
该方法存目前属于实验特性,存在兼容性如下所示:

1 | <input type="file" onchange="changeImg(this)"> |
1 | changeImg(file){ |
HTML5中的FileReader
1 | <input type="file" onchange="checkImg(this)"> |
1 | checkImg(file){ |
简单封装jquery库
实现jquery+html5+canvas实现图片、预览、压缩、上传。
1 | (function($){ |
1 | <section class="section"> |
1 | <!-- 掉用方式 --> |